下記のCWV(コアウェブバイタル)についての記事を読まれた方からCLS対策についてご質問をいただきました。

そこで今回はCWV(コアウェブバイタル)のうち特に指摘されている方が多いCLSの対策について解説していきます。
CLS対策は私もいくつかのWEBページで実施させていただきましたが、WordPressなら使っているテーマ、その他ページでもWEBページの作りでかなりやらねばならないことが違うんですよ。
今回はそのあたりも含めて解説していましょう。
CLSとは
CLSはCumulative Layout Shiftの略でGoogleの説明によると以下のような指標です。
読み込みフェーズにおけるページ レイアウトの移動量を示します。
出典:Googleサーチコンソール ヘルプセンターより
評価スコアの範囲は 0~1 で、0 は移動なし、1 は移動量が最大であることを意味します。この指標が重要なのは、ユーザーが操作しようとしたときにページ要素が移動すると、ユーザー エクスペリエンスが低下するためです。
ちょっとわかりにくい表現ですが、クリックしようとしたのにWEBページが微妙にずれてしまって自分が意図していないところを押してしまったってことは誰もがあると思います。
そういったものがないようにページを読み込んでいる際のズレをレイアウトの移動量として指標化したのがCLSです。
0から1で表されます。
まったくズレがなければ0ですね。
CLSに関する問題はGoogle Search Consoleで指摘
CLSに問題があるとGoogle Search Consoleで問題が指摘されます。
まずはGoogleSearch Console→「エクスペリエンス」→「ウェブに関する主な指標」でCLSの問題が発生していないか確認してみてください。
問題ないページは良好URL。
それ以外は「改善が必要なURL」もしくは「不良URL」とステータスで指摘されます。
問題なければすべて良好URLとなります。まずはこれを目指していきましょう。
なお、良好、不良等の基準は以下の値となります。
| 良好 | 改善が必要 | 不良 |
| 0.1未満 | 0.1超 | 0.25超 |
Googleでは6月中旬から8月末に掛けてCWV(コアウェブバイタル)などのモバイルのページエクスペリエンスを検索結果を生成する際に考慮する数百あるシグナルの一つにすると発表しています。
当然、CLSも対象となりますからまだ対応できていないWEBサイトは対策する必要があるのです。
自分が管理していないWEBページでもCLSは確認が可能
ちなみに自分が管理していないWEBサイトでもCLSを確認することができます。
下記のPageSpeed InsightsでWEBサイトのアドレスを入れると計測ができるのです。
https://developers.google.com/speed/pagespeed/insights/
ちなみに今見ていただいている本サイトをPageSpeed Insightsで計測すると以下のような結果となります。
赤やじるしの箇所でCLSの状況を確認できます。

95%の方の表示は問題なかった。そして指標は0.01であることがわかります。
なお、0.1で合格ですからかなり良好な水準です。
GoogleのWEBサイトのデータでも以下の結果ですから100%の人がCLSを問題ないということは無理なんでしょう。

ちなみにこちらで確認できるのは過去28日間の実際のユーザーのデータとなります。
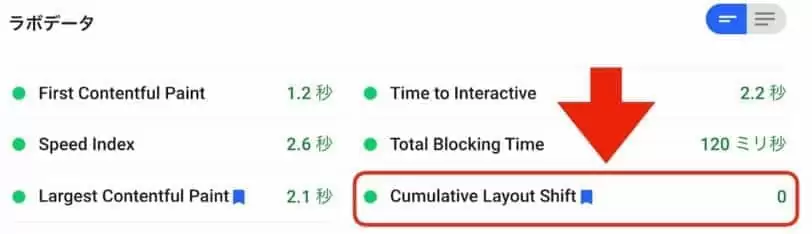
ラボデータなら現在の推定値がわかる
ラボデータを見れば現在の推定値がわかります。
下記は本サイトのラボデータですね。
こちらは推定値のため、過去28日間の実際のユーザーのデータ多少結果が違いが生じています。
推定値でも現状の状況がわかりますので、CLS対策をしたらまずこちらで数値が改善できているのかを確認するのがよいでしょう。

どこでCLS問題が生じているのかを把握する
それでは具体的にどのうようにCLSの問題を解決していけばよいのでしょう?
まず大事なことは現状の把握です。
先程、ご紹介したPageSpeed Insightsで問題が生じていれば「レイアウトが大きく変わらないようにする」という項目に具体的に指摘されます。
本サイトでは「レイアウトが大きく変わらないようにする」の指摘がなかったので公的機関のWEBサイトで大きなCLSを指摘されていた以下の内閣府のWEBサイトで確認してみましょう。
https://www.cao.go.jp/index.html
内閣府の例:PageSpeed Insights
ちなみに内閣府のCWVの結果は以下の通り。

最大が1で0.75というかなりやばい数字です。
内閣府で「レイアウトが大きく変わらないようにする」で指摘されている事項は以下のとおりです。

ちょっと指摘が分かりにくいですが、上から順番に影響の大きな表記が動いている箇所ということになります。
実際に内閣府のWEBサイトを見てみるとたしかにパッと見でわかるくらいレイアウトが移動しているんですよ。
これだけだとわかりずらいですが、大抵は指摘された前後のなにかしらの要素に問題があるケースが多いですね。
内閣府の例:レイアウトシフトGIFジェネレーター
もう少し指摘がわかりやすいサイトがあります。
レイアウトシフトGIFジェネレーターです。
CLSの動きをアニメーションGIF化して視覚でわかるようにしてくれるんですよ。
https://defaced.dev/tools/layout-shift-gif-generator/
前述の内閣府のWEBサイトをみると以下のようなGIF画像ができてきます。

これなら問題となっている箇所がわかりやすいですよね。
ニューストッピックスがかなり動いています。
これはおそらく画像などが読み込む際にズレているのでしょう。
ここを改善していくのです。
ただし、レイアウトシフトGIFジェネレーターはPageSpeed Insightsの数字と結構ずれることもありますのでご注意ください。
Microsoft Clarity
もう一つおすすめなのがマイクロソフトが無料のWEB解析ツールMicrosoft Clarity(クラリティ)です。
Microsoft Clarityはマイクロソフト製のWEB解析ツールで、ヒートマップが見れたり、ユーザー行動を可視化できますのでWEBの改善に役立つものです。
特にユーザー行動を録画してくれる機能が便利で、CLSがどのように発生したのか実際の動きを端末ごとに確認することが可能です。
詳しくはこちらの記事を御覧ください。

CLSの問題が生じるケースが多いパターン
上記の方法を使えばどこでCLSの問題が生じているのかはだいたいわかるでしょう。
あとは具体的に改善を施します。
どのような問題があるのかはWEBサイトによってそれぞれですのでよくあるパターンをみていきます。
画像のサイズ指定
まずよくあるのが画像の読み込み時の問題です。
最近は多くがレスポンシブサイト(見る人の環境に合わせてくれる)となっていますので画像のサイズ指定をすることが少なくなっています。
しかし、画像の読み込む時間とテキストを読み込む時間が違いますので、ブラウザが開く際に画像の大きさを把握していないとダウンロードが完了するまで画像がない状況で一瞬表示されてしまうのです。
その状況で画像が表示されればテキストの位置は変わってしまってCLSが発生してしまうのです。
ですから画像のサイズを指定してあげることでテキスト等の位置を変わらなくすることがCLS上は必要となります。
やり方は簡単です。
<img src="イメージ.jpg" width="300" height="300">
上記のようにwidth="300" height="300"と画像の横幅と縦幅を指定してあげます。
こうしてあげればブラウザがあらかじめその画像の場所を確保してくれますのでCLSが発生しなくなるのです。
Lazy load(遅延読み込み)
もう一つよくあるのが画像やCSS、JavaScriptにLazy loadを使っているケースです。
Lazy loadとは読み込みを遅らせること。
必要となるのが後になるようなファイルの読み込みを後回しにすることでよりサイト速度を向上させることができるんですよ。
Lazy loadは効果的ですが、うまく使わないとCLSに影響が出てしまう・・・。
具体的には一番はじめの表示される画面(ファーストビュー)にでている画像やCSSまでLazy loadを指定してあるケースです。
Lazy loadが指定してありますので他よりもあとに読み込まれますのでCLSが発生しやすくなってしまうんですよ。
WordPressを使っている方ならプラグインやテーマの機能でLazy loadを利用しているかと思いますのでそちらを確認してみてください。
例えばLazy loadを入れるためによく使われている「Flying Images 」というプラグインならLazy loadの対象外とするファイル名を指定できますのでそこでファーストビューの画像を除外してあげることで対応できます。
ちなみに本サイトはKUSANGIのWEXALという仕組みを使っています。
AIが自動でLazy loadなどサイト速度の改善をやってくれるんですよ。
実は本サイトはこのAIが暴走してCLSが悪化していたという・・・(現在は対策済)

アドセンス広告
次はGoogleのアドセンス広告を貼っているケースです。
アドセンスはGoogleが提供している広告なんですが、これが原因でCLSが悪化してしまっているWEBページはかなり多いんですよ。
Google広告も普通のものだけなら画像のケースと同様にあらかじめ広告の範囲のサイズを指定しておくことでCLS対策ができます。
自動広告
ただし、どこに広告が発生するかわからない自動広告の場合はその対策がとれません。
自動広告とはアドセンス広告の貼り付け位置をGoogleにおまかせする方法です。
Googleが収益最大化するような広告配置にしてくれるので便利なのですが、CLS的には問題となりやすい仕組みとなっています。
よくあるのが一番上の一等地に「どん」とアドセンスの自動広告がでてしまってCLSが悪化してしまうケースですね。
アドセンスは表示が多少遅いですから当然、テキストなどの位置がズレてしまいCLSが発生してしまうのです。
自動広告のCLS対策はそもそも自動広告をOFFにしてCLS問題のないように手動で広告を出すのが一番確実です。
どうしても自動広告を使いたい場合はファーストビューに広告が表示されないようにアドセンス管理画面で指定しておくとよいでしょう。(指定したから絶対でないわけではないようですが、除外する広告位置を10個まで指定できます)
アンカー広告
アンカー広告もCLSを悪化させる原因となりますね。
アンカー広告とは画面の下部、または上部に表示される広告のことです。
アンカー広告は下から上に、上から下にとポップアップ的に表示されてきますので、アンカーが差し込まれたときにCLSが悪化します。
アンカー広告であまり収益があがってないなら外してしまうのが手っ取り早いかもしれません。
収益が大きく上がっている方は判断が難しいところです。
アンカー広告をONにするとCLSはたしかに悪化しますが、それだけで不合格となるようなひどい数字にはなりません。(別サイトで検証済)
ですからアンカー広告をオンにしても他の対策を頑張れば問題ない水準まではいけます。
個人的にはアンカー広告はあまり好きではありませんので結局全部切ってますけどね。
WEBフォント、アイコン
WEBフォントやアイコンでもCLSが発生させているケースがあります。
WEBフォントとWEBフォントが読み込まれる前のフォントが多少サイズが違っているケースに生じます。
preloadで該当アドレスを指定するなどして先読みしたりするものおすすめですね。
そこまでCLSに大きな影響があるわけではありませんが、気になる方はこちらも対策をしておくと良いでしょう。
タイトル、タグ
意外な盲点がCLSの原因となっていたケースもありました。
タイトルやタグです。
タイトルやタグは多くの場合、ブラウザのサイズで改行される位置が異なります。
その際に、前述のWEBフォントやアイコンの読み込みの問題などで改行が多くなったり、少なくなったりするケースに大きなCLSが生じるなんてことがありました。
ちょっと分かりにくいですが、例えばはじめの読み込みでギリギリ1行で収まっているタイトルが、後から読み込まれたアイコンを入れると2行になったようなケースです。
この場合、1行分CLSが発生してしまんですね・・・
改善方法は簡単でタイトルの文字数やタグの数を減らすか増やすことですね。
あとはテーマによってはタグの表示箇所をページ上部から下部に持っていくというのも効果的です。
CLSの対策を終えたらチェックしよう
CLSの対策を終えたらチェックしてみてください。
前述したPageSpeed InsightsやレイアウトシフトGIFジェネレーターで確認できます。
なお、PageSpeed Insightsでは必ずラボデータを観るようにしましょう。
オリジンサマリーやフィールドデータは過去28日間の実際のデータによるものです。
CLS対策をしたからといってもすぐに改善されるものではありませんので・・・
なお、Google Search Consoleの「ウェブに関する主な指標」も過去のデータですから対策をしたからといってすぐに指標が良化するわけではありません。
定期的に数字が良くなっているのかを確認してみてください。
まとめ
今回はCLSに関する問題の解決方法を見てきました。
まだ自社のWEBサイトのCLS対策ができていない方は早めに対策しておきましょう。
最後まで読んでいただきありがとうございました。
「シェア」、「いいね」、「フォロー」してくれるとうれしいです