先日からGoogleSearch Consoleに見慣れないエラーがでて焦っているかたも多いかもしれません。
モバイルでのページ エクスペリエンスという項目が新しく登場したのです。
これかなり厳しい条件であるため、多くの方のサイトがエラーとなっているみたいなんですね。
私の元にもいくつかの事業者様からご相談を頂きました。
そこで今回はモバイルでのページ エクスペリエンス対策について解説していきましょう。
モバイルでのページ エクスペリエンスとは

モバイルでのページ エクスペリエンスはGoogleSearch Consoleの新しい項目として採用されたものとなります。
Googleの解説によると以下のようなものとなります。
ページ エクスペリエンスとは、ユーザーがウェブページで操作を行った際の、情報そのものの価値以外に関するエクスペリエンスの尺度となるシグナルのセットです。
出典:Google検索セントラル より
簡単に言えばユーザー体験がどうかをみるシグナル(指標)のことです。
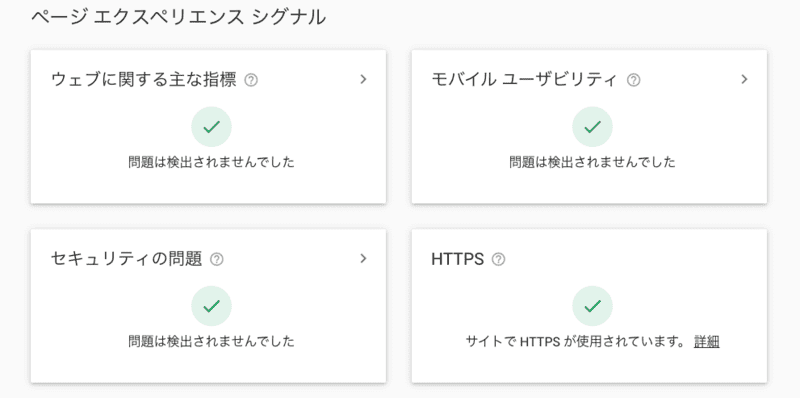
すべて問題なければ上記のような表示となります。
逆に言えばこの項目のどこかにエラーが生じているということはユーザー体験になにかしらの問題が生じているということですから修正が必要となります。
モバイルでのページ エクスペリエンスのシグナル
モバイルでのページ エクスペリエンスのシグナルは以下の5つの項目からなります。
・ウェブに関する主な指標(Core Web Vitals)
・モバイルフレンドリー
・セーフブラウジング
・HTTPS
・煩わしいインタースティシャルがない
それぞれ簡単に説明しておくと以下のとおりです。
ウェブに関する主な指標(Core Web Vitals)
ページの表示速度(LCP)、ユーザー操作へ反応性(FID)、視覚要素の安定性(CLS)の3つの指標でユーザー体験の健全性を見る項目です。
Core Web Vitalsの頭文字をとってCWVともよく言われますね。
LCPとは
LCPとはGoogleの説明によると以下の項目となります。
ユーザーが URL をリクエストしてから、ビューポートに表示される最大のコンテンツ要素がレンダリングされるまでの時間。通常、最大の要素となるのは、画像、動画、大きなブロックレベルのテキスト要素です。URL が実際に読み込まれていることが読み手にわかるという点で、この指標は重要です。
出典:Googleサーチコンソール ヘルプセンターより
つまり、最大の要素がレンダリングされるまでの時間ということになります。多くの場合は画像でしょうね。
なお、Googleが示しているLCPの基準は以下の通りです。
LCPは2.5秒未満にする必要があります。これはそこまで難しくないかと思います。
| 良好 | 改善が必要 | 低速 |
| 2.5秒未満 | 4秒以下 | 4秒を超える |
FIDとは
FIDはGoogleの説明によると以下の項目となります。
ユーザーが最初にページを操作したとき(リンクのクリックやボタンのタップなど)から、ブラウザがその操作に応答するまでの時間です。この測定値は、ユーザーが最初にクリックした任意のインタラクティブ要素から取得されます。この指標は、ページが操作可能になるタイミングを示すものであり、ユーザーがなんらかの操作を行う必要があるページでは重要です。
出典:Googleサーチコンソール ヘルプセンターより
つまり、始めにユーザーが操作をしてから応答するまでの時間となります。
なお、Googleが示しているFIDの基準は以下の通りです。
FIDは100ミリ秒未満にする必要があります。
| 良好 | 改善が必要 | 低速 |
| 100ミリ秒未満 | 300ミリ秒以下 | 300ミリ秒を超える |
CLSとは
CLSはGoogleの説明によると以下のような項目です。
読み込みフェーズにおけるページ レイアウトの移動量を示します。評価スコアの範囲は 0~1 で、0 は移動なし、1 は移動量が最大であることを意味します。この指標が重要なのは、ユーザーが操作しようとしたときにページ要素が移動すると、ユーザー エクスペリエンスが低下するためです。
出典:Googleサーチコンソール ヘルプセンターより
つまり、読み込んでいるときのページレイアウトの移動量のことです。視覚の安定性ですね。クリックしようとしたのにずれてしまっていたって経験あると思いますがそれがないのかを示しています。
こちらのGoogleが示しているFIDの基準は以下の通りです。
CLSは0.1未満にする必要があります。
| 良好 | 改善が必要 | 低速 |
| 0.1未満 | 0.25以下 | 0.25を超える |
つまり、まとめるとLCP2.5秒未満、FID100ミリ秒未満、CLS0.1未満がウェブに関する主な指標で良好URLと評価されるということになります。
ウェブに関する主な指標については下記記事にも書きましたが、昨年から登場した指標で、なかなかハードルが高い判定でしたし、Google検索に直接の影響は当面ないとのことでしたから放置していた方も多かったようです。
特にCLSで引っかかってしまっているケースが多いようですね。

モバイルフレンドリー
次はモバイルフレンドリーです。
名前の通り、モバイル(スマホ)に最適化しているのかを示します。
モバイルフレンドリーは2015年位から導入されている指標なので多くの方が対応していると思われますが、対応できていない方は早急に対応すべきでしょう。
うちのサイトなどでは訪問者の7割がスマホになっていますね。
モバイルフレンドリー対策として一番簡単なのは、WordPressを使っているならテーマを変えることでしょうね。
これだけでモバイルフレンドリーに対応できるケースも多いです。

セーフブランディング、HTTPS
セーフブランディングとは安全なサイトであるかどうかってことです。マルウェアなど不正なソフトウェアをインストールさせようとしたりしてないよってことですね。
こちらは悪意がない方はよほどのことがない限りひっかからない項目かと思われます。
HTTPSはHTTPの暗号化技術のことでこれに対応したサイトは安全に個人情報を通信できます。
HTTS化はサーバー会社などでボタンひとつで対応できるようになっているケースが多いですから、対応していない方は早目に対処しておきましょう。
ブラウザによってはHTTPS化していないWEBサイトは警告が出るようになってますしね。
ただし、HTTPS化するとアドレスが変わりますからリンクの張替えが必要となるケースがありますし、各種設定が変更になる可能性もあります。
深夜などあまり影響のない時間などに余裕を持って対応するのをオススメします。
ちなみに私のサイトは2017年に対応していますが、その際に書いた記事も合わせて御覧ください。

煩わしいインタースティシャルがない
こちらは2017年から導入されている指標ですが、広告に関する問題がないのかを示すものです。
ポップアップ広告などユーザーがページを見る際に邪魔になるものが対象となります。
広告を特に貼っていない方には関係ない項目ですね。
同じGoogleが提供している広告のアドセンスの全画面なんてこれに当たらないんでしょうかね?
私は全画面広告嫌いなので停めていますが・・・・
6月中旬からはGoogleの検索結果にも反映か?
このモバイルでのページ エクスペリエンスは放置してよいものではありません。
Google検索の検索結果を生成する際に考慮する数百あるシグナルの一つになるのです。
数百あるシグナルの一つですから、そこまで大きなウエイトにはならないと思いますが・・・
それでも順位変動の影響は大きいですから対応しておきたいものです。
ちなみに下記の通り6月中旬からは検索結果に反映される予定とのこと。
最初のページ エクスペリエンスの更新は2021年6月中旬に段階的に公開を開始し、2021 年 8 月末までに完了する予定です。
出典:Google検索セントラル より
つまり、モバイルでのページ エクスペリエンスでエラーが出たままならGoogleの検索順位が悪化してしまう可能性があるのです。
モバイルでのページ エクスペリエンス対策
それではモバイルでのページ エクスペリエンス対策はどうすればよいのでしょう?
まずは現状を把握しましょう。
GoogleSearch Consoleでページ エクスペリエンスシグナルを確認
まずはGoogleSearch Consoleでモバイルでのページ エクスペリエンスシグナルを確認しましょう。
問題のシグナル、ページが確認できるはずです。
まだ、GoogleSearch Consoleを入れていない方は早目にいれて確認してみてください。
各種サービスで細かく測定する
次に出てきた問題及びページを各種サービスでそれぞれ細かく確認します。
とくに新しく導入されているCore Web Vitalの部分が引っかかっている人が多いでしょうから、それを確認するためにおすすめのものをご紹介しておきましょう。
確認した問題を修正する
次に出てきた問題を元に修正を行います。
例えばWEBページのスピードを測る事ができるPageSpeed Insightsを使えば総合点、LCP、FID、CLSのそれぞれの時間が出てきます。
また、改善できる項目や診断結果も開示されますので、それをみて関係するところを修正していくのです。
サーバーが遅いとでればサーバーを変更することも検討する必要があるでしょうし、画像が重いとでてこれば画像の軽量化を検討しましょう。
重要なファイルが重いとか出てしまうケースもありなかなか改善は難しい部分もありますけどね。
WordPressを使っているなら様々な高速化プラグインがでていますのでその手のものを活用するのも手です。

なお、多くのWEBサイトが引っかかってるCLSの生じる問題については、画像に「サイズ指定がない」という単純なものも多いです。
まずは画像サイズを指定してみましょう。それをするだけで改善する事もあります。
ちなみにPageSpeed Insightsを満点にすることにこだわる必要はありません。
PageSpeed Insightsをあげようとすると逆に遅くなったり、快適さが損なわれたりする可能性もあるのです。
ウェブに関する主な指標テストが合格すればそれでいいと個人的には思ってます。

修正してもすぐには反映されないかも
また、モバイルでのページ エクスペリエンスはどうやらその時点ではなく、Chrome UX reportで実際のユーザーのページ閲覧データをみているようです。
ちなみにChrome UX reportは世界中のChromeユーザーが表示に掛かった時間をGoogleが過去28日間収集したデータのサイト全体の評価ですね。
過去28日間のデータですから修正したからといってすぐにモバイルでのページ エクスペリエンスが改善するわけではありません。
AMP化するのも手か?
問題を確認するまでは簡単ですが、そこを修正するのはかなり大変です。
そこでもう一つの方法としてAMP化というものあります。
AMPとはAccelerated Mobile Pagesのことでグーグルとツイッターが共同開発したモバイル端末で高速表示するためのプロジェクトです。
AMP対応のページはグーグル側が保存します。
そしてそのキャッシュを表示するためかなり早く表示されるようになるという仕組みです。
AMP化するとモバイルでのページ エクスペリエンスの多くの問題は解決しちゃうんですよ。
AMP化自体はWordPressならプラグインを入れれば簡単にできます。
ただし、AMPにはデメリットもあります。
いろいろ制限があるため、WEBの表示がかなり簡素化されるんですよ。
私も昔AMP対応していましたが、あまりに問題が多くて2017年ころに辞めてしまいましたね。
最近はだいぶ改善していると聞きますが、過去の件があるので踏ん切りがつかないところです・・・

WEXALでAIに任せてしまう
もう一つWEXALという仕組みを使ってAIに任せてしまうという方法もおすすめです。
WEXALとは正式名称を「WEXAL® Page Speed Technology」といいKUSANAGIのプライム・ストラテジー株式会社が開発・提供する、Webシステムのための「高速化エンジン」です。
Webシステムのソースコードに一切の改変を加えずに、AIで最適な高速化戦略を立案できるですよ。
本サイトもWEXALを導入しています。
少し敷居は高いですし、不具合もちょくちょく起こりますので初心者の方にはおすすめできません。
しかし、中級者以上で問題が起こったときに自社で対応ができる場合にはおすすめできますね。

ただし、WEXALを導入すればモバイルでのページ エクスペリエンスの問題がすべて解決するとは限りませんのでご注意ください。
まとめ
今回は「Google検索への影響も・・・モバイルでのページ エクスペリエンス対策を考える」と題してモバイルでのページ エクスペリエンスについて見てきました。
今後、Google検索への反映されてくる話となりますので現状エラーが出てしまっている方は早目に対応をおすすめします。
「シェア」、「いいね」、「フォロー」してくれるとうれしいです