先日からGoogle Search Consoleに新項目「ウェブに関する主な指標」登場しています。
これはもともとあった「速度(試験運用版)」の項目がアップデートしたものです。
試験運用版となっていましたので今回の項目が本格運用版なのでしょう。
しかし、試験運用時と比較して計測の内容も含めかなり変わっていますので注意が必要となってきます。
今回はGoogle Search Consoleに新項目「ウェブに関する主な指標」について対策も含めて考えていきましょう。
ウェブに関する主な指標をみるには
「ウェブに関する主な指標」は前述のようにGoogle Search Consoleの「速度(試験運用版)」の代わりに導入されました。
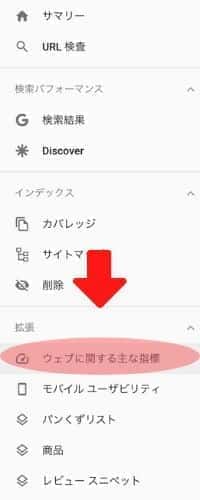
下記の通り、「拡張」に項目が追加。
クリックするとモバイルとPCそれぞれで低速URL、改善が必要なURL、良好URLとURLごとに評価されています。

ウェブに関する主な指標とはなにか
今回追加された「ウェブに関する主な指標」は主に3つの指標に基づいてウェブサイトのパフォーマンス等を見ているようです。
一つでも悪いパフォーマンスがあるとそれがそのページのパフォーマンスとなってしまいます。
つまり、「ウェブに関する主な指標」を改善するにはこの指標を3つとも良化する必要があるのです。
具体的な指標は以下の3つの項目となります。
LCP(Largest Contentful Paint)
FID(First Input Delay)
CLS(Cumulative Layout Shift)
それぞれ具体的に見ていきましょう。
LCP
まずはLCPです。LCPとはGoogleの説明によると以下の項目となります。
ユーザーが URL をリクエストしてから、ビューポートに表示される最大のコンテンツ要素がレンダリングされるまでの時間。通常、最大の要素となるのは、画像、動画、大きなブロックレベルのテキスト要素です。URL が実際に読み込まれていることが読み手にわかるという点で、この指標は重要です。
出典:Googleサーチコンソール ヘルプセンターより
つまり、最大の要素がレンダリングされるまでの時間ということになります。多くの場合は画像でしょうね。
なお、Googleが示しているLCPの基準は以下の通りです。ちなみにLCPの時間はPage Speed insights(Googleスピード)でも表記されていますのでそちらでも確認が可能です。
| 良好 | 改善が必要 | 低速 |
| 2.5秒未満 | 4秒以下 | 4秒を超える |
FID
次はFIDです。Googleの説明によると以下の項目となります。
ユーザーが最初にページを操作したとき(リンクのクリックやボタンのタップなど)から、ブラウザがその操作に応答するまでの時間です。この測定値は、ユーザーが最初にクリックした任意のインタラクティブ要素から取得されます。この指標は、ページが操作可能になるタイミングを示すものであり、ユーザーがなんらかの操作を行う必要があるページでは重要です。
出典:Googleサーチコンソール ヘルプセンターより
つまり、始めにユーザーが操作をしてから応答するまでの時間となります。
なお、Googleが示しているFIDの基準は以下の通りです。ちなみにFIDもGoogleスピードで計測できます。
| 良好 | 改善が必要 | 低速 |
| 100ミリ秒未満 | 300ミリ秒以下 | 300ミリ秒を超える |
CLS
最後はCLSです。このテストは他のスピード計測ツール等でも出てこなかった項目ですね。
読み込みフェーズにおけるページ レイアウトの移動量を示します。評価スコアの範囲は 0~1 で、0 は移動なし、1 は移動量が最大であることを意味します。この指標が重要なのは、ユーザーが操作しようとしたときにページ要素が移動すると、ユーザー エクスペリエンスが低下するためです。
出典:Googleサーチコンソール ヘルプセンターより
つまり、読み込んでいるときのページレイアウトの移動量のことです。視覚の安定性ですね。クリックしようとしたのにずれてしまっていたって経験あると思いますがそれがないのかを示しています。
こちらのGoogleが示しているFIDの基準は以下の通りです。ちなみにCLSはGoogleスピードで先日から計測されるようになりました。(この更新と合わせたのかもしれませんね)
| 良好 | 改善が必要 | 低速 |
| 0.1未満 | 0.25以下 | 0.25を超える |
ウェブに関する主な指標の理想値
つまり、LCP2.5秒未満、FID100ミリ秒未満、CLS0.1未満がウェブに関する主な指標で良好URLと評価されるということになります。
Google Search Consoleに項目があるってことはGoogleがこれら指標を重要と判断していることになります。SEO対策を考えるならばこれを意識して修正していく必要があるってことですね。
ウェブに関する主な指標を改善するには
それでは「ウェブに関する主な指標」を改善するにはどうしていけばよいのでしょう?
一番簡単な方法はGoogleスピードで指摘される項目を一つ一つ改善していくのが良いでしょう。
地道な作業にはなりますが、FIDとLCP部分についてはGoogleスピードでかなり具体的に指摘をしてくれていますのでその部分を改善するだけで良好までは持っていけるはずです。
下記記事のとおり、注意点もありますが・・・

しかし、今回多くの方がひっかかっているのはCLSでしょう。
いままで指摘されて来なかった項目ですからね。
web.devによるとCLSの悪化はこのあたりの要素が原因となるようです。
- 寸法のない画像
- サイズのない広告、埋め込み、iframe
- 動的に挿入されたコンテンツ
- FOIT / FOUTを引き起こすWebフォント
- DOMを更新する前にネットワーク応答を待機するアクション
まずはこのあたりがないのかをチェックしてみましょう。
また、AMPサイトはこの指標が有利に働くという話もありますのでこの機会にAMP化するって手もあるでしょう。
私は下記記事のように過去にAMPを辞めて懲りていますのでまだ踏ん切りはつきませんが・・・

私の運営しているサイトの場合
ちなみに私の運営しているサイトでもいくつか指摘を受けています。
下記記事の通り、KUSANAGI+WEXALでほとんどのページでGoogleスピードの点数はモバイル・PCとも90点超えをしていましたが、今回の「ウェブに関する主な指標」では指摘がでてしまっていましたね。
なお、Googleスピードの点数も今回のアップデートでCLSが反映されるようになり下がりました。

具体的にはLCPとFIDは基準以内となっていますが、CLSが低速扱いを受けているページ。
モバイルは3つの指標とも良好URLとなっているものの、PCがCLSで改善が必要なURLとなっているページなどがあります。
すべてCLSの指摘ですね。
モバイルで指摘されているページを調べてみると広告がありました。
広告をやめたり、広告の種類を変えれば解消されると思いますが・・・・当然、広告収入も減りますから判断が難しいところですね。
あとはPCで指摘されたのは独自のエフェクトをいれてあるページですね。見た目を重視するのか否かという選択になるでしょう。
ただ、私のサイトの場合にはせっかくWEXALを入れていますので個別の対応はやめてバージョンアップを待ってみても良いかな・・・って思ってます。
まとめ
今回は「Google Search Consoleに新項目「ウェブに関する主な指標」登場。対策は?」と題してウェブに関する主な指標についてみてきました。
Google Search Consoleの項目になるということはGoogleが今後重要視してくることは確実な項目でしょう。
Googleも今後これら項目を検索結果に反映させていく旨を公表しています。(すぐの話ではないそう)
ですから今後のSEO対策の意味も含めて「ウェブに関する主な指標」への対応は必須です。
まずは自分のサイトの「ウェブに関する主な指標」について確認してみてください。
最後まで読んでいただきありがとうございました
フェイスブックページ、ツイッターはじめました。
「シェア」、「いいね」、「フォロー」してくれるとうれしいです